UI 디자인 완성도 올리기, 레이아웃 편(1)
리듬과 균형이 주는 생명력

구글 머티리얼 디자인 3에 대한 지속적인 업데이트와 보완점을 논하고 소통하고자 하는 목적으로 만들어진 사이트가 바로 머티리얼 디자인 블로그입니다. 블로그의 링크는 다음과 같습니다.
여기에서 제가 논하고자 하는 것은 이 블로그의 내용보다는 레이아웃에 대해서 말씀드리고자 합니다. 아래 스크린샷을 참조해 주세요.
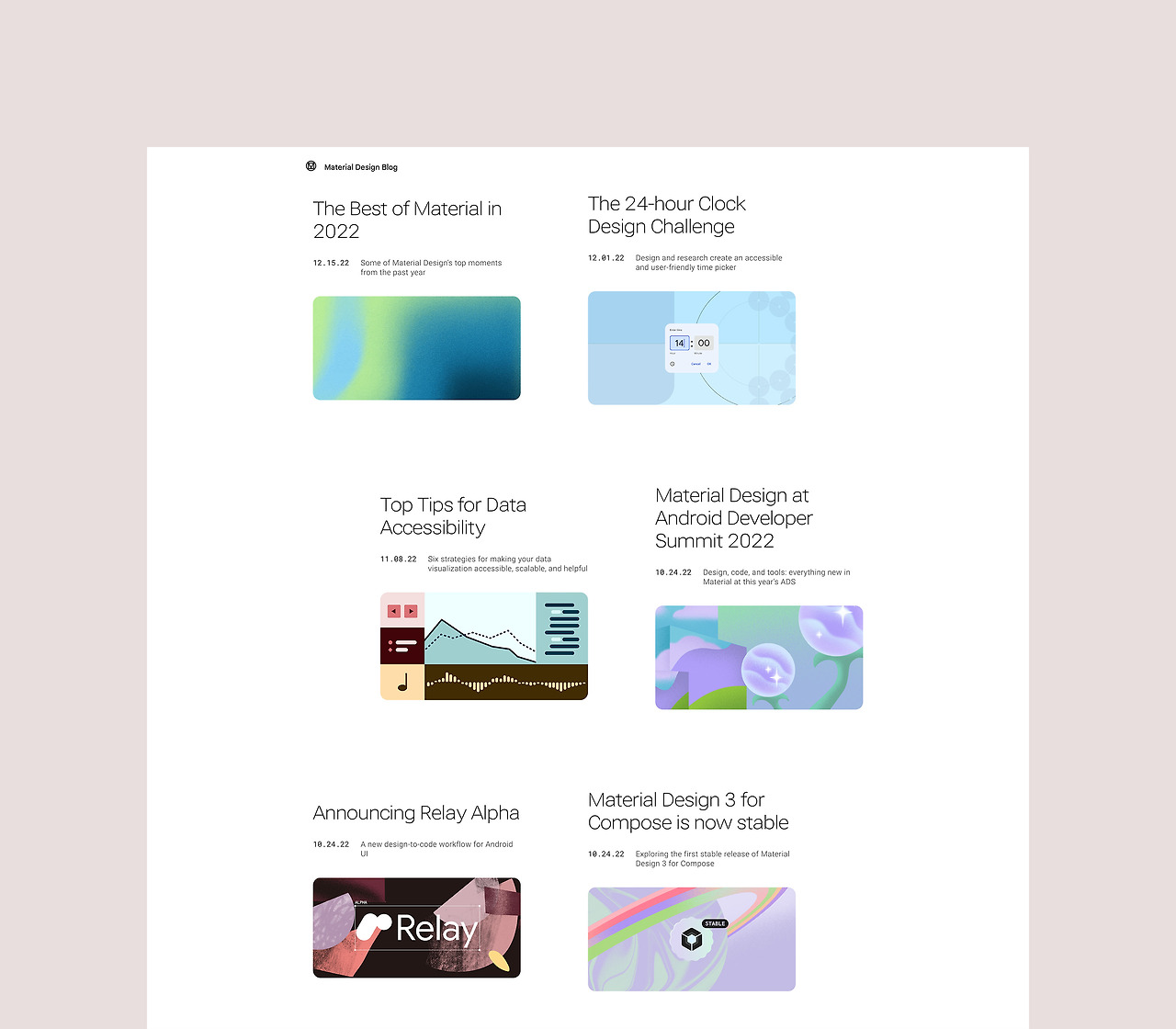
 머티리얼 디자인 블로그의 스크린샷
머티리얼 디자인 블로그의 스크린샷이 페이지의 레이아웃을 보면 왼쪽 부분의 X좌표(가로 시작점)가 다릅니다. 2개의 카드형 구성요소를 한 묶음으로 정하고 시작점을 다르게 교차하는 레이아웃입니다. 이러한 레이아웃은 조형요소 중에 "리듬"에 해당됩니다. 또한 좌우를 계속 교차시켜 어느 정도의 안정감을 확보할 수 있도록 "균형" 또한 적용되어 있습니다. 추가로 이 불규칙해 보이는 레이아웃도 사실 규칙이 있습니다. 아래 이미지를 한번 보겠습니다.
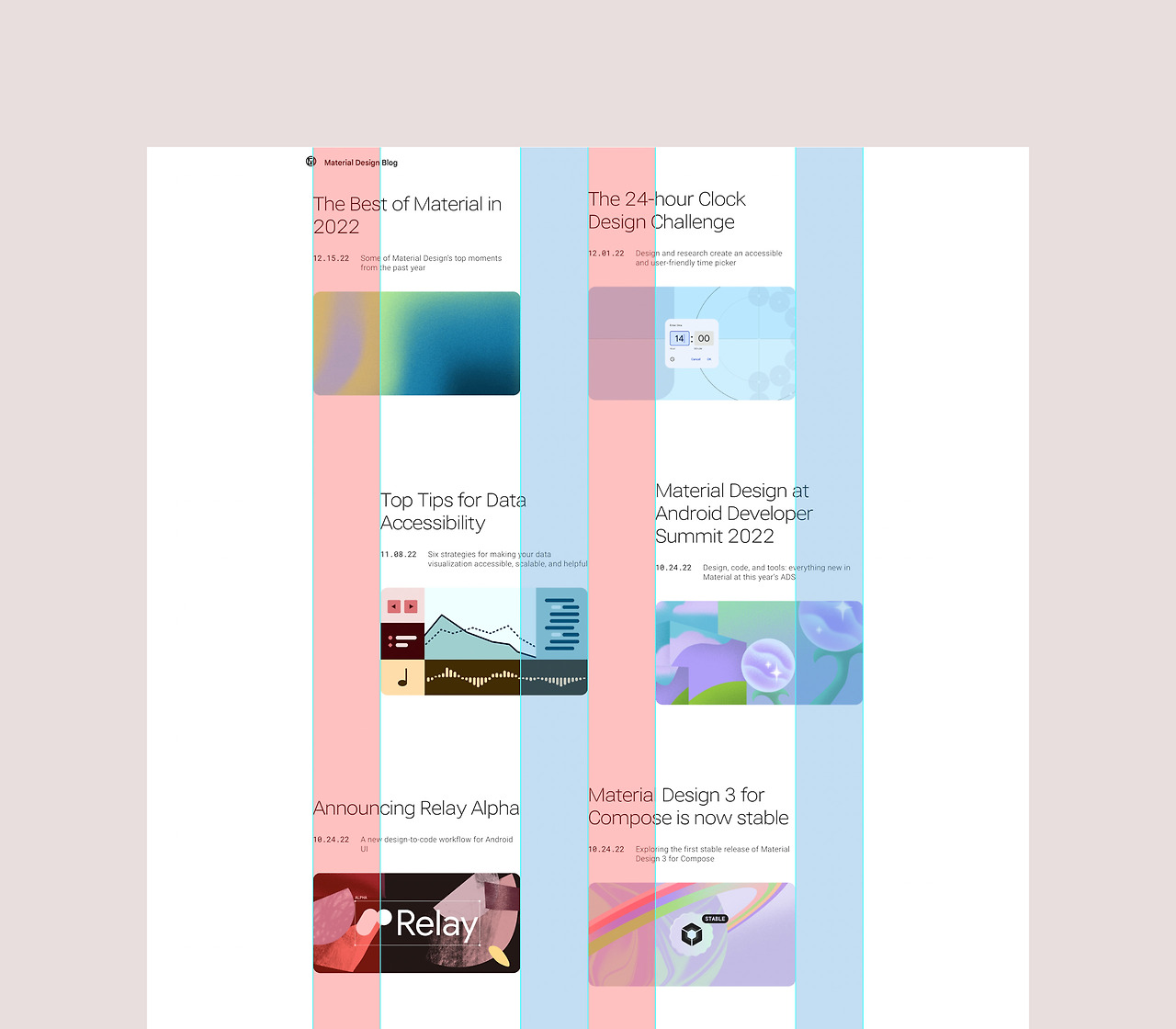
 머티리얼 디자인 블로그의 그리드 시스템
머티리얼 디자인 블로그의 그리드 시스템위의 이미지에서 레드컬러와 블루컬러의 가로값은 같습니다. 즉 좌우 마진이 동일한 상태에서 컬럼의 거터값(구성요소와 구성요소의 사이 간격)과 동일하게 왼쪽에 여백을 주어 리듬감과 균형감을 준 레이아웃입니다.
그렇다면 이제 논할 부분은 "리듬"과 "균형"을 왜 레이아웃에 적용했을까? 겠죠. 이 부분이 오늘 논하고자 하는 주제입니다.
리듬
레이아웃에 리듬을 적용하는 이유는 바로 생동감 때문입니다. 이 유려한 형태는 마치 살아 있는 생명체의 느낌을 받습니다. 디자인에 생기를 불어넣고 경쾌한 느낌을 전달합니다. 이 블로그는 창작자들이 거부감 없이 자유롭게 자기 의견을 낼 수 있도록 할 필요성이 있었고, 그들이 업로드한 아티클 하나하나에 유기적인 생명력을 부여하고자 이러한 레이아웃을 적용한 것이 느껴집니다. 또한 사용자들로 하여금 진입 장벽의 문턱을 낮추어 주고 보다 친근하게 다가갈 수 있는 느낌 또한 부여합니다. 만약에 리듬이 없을 경우 받는 느낌은 어떨까요? 아래 이미지를 보시면 알 수 있습니다.
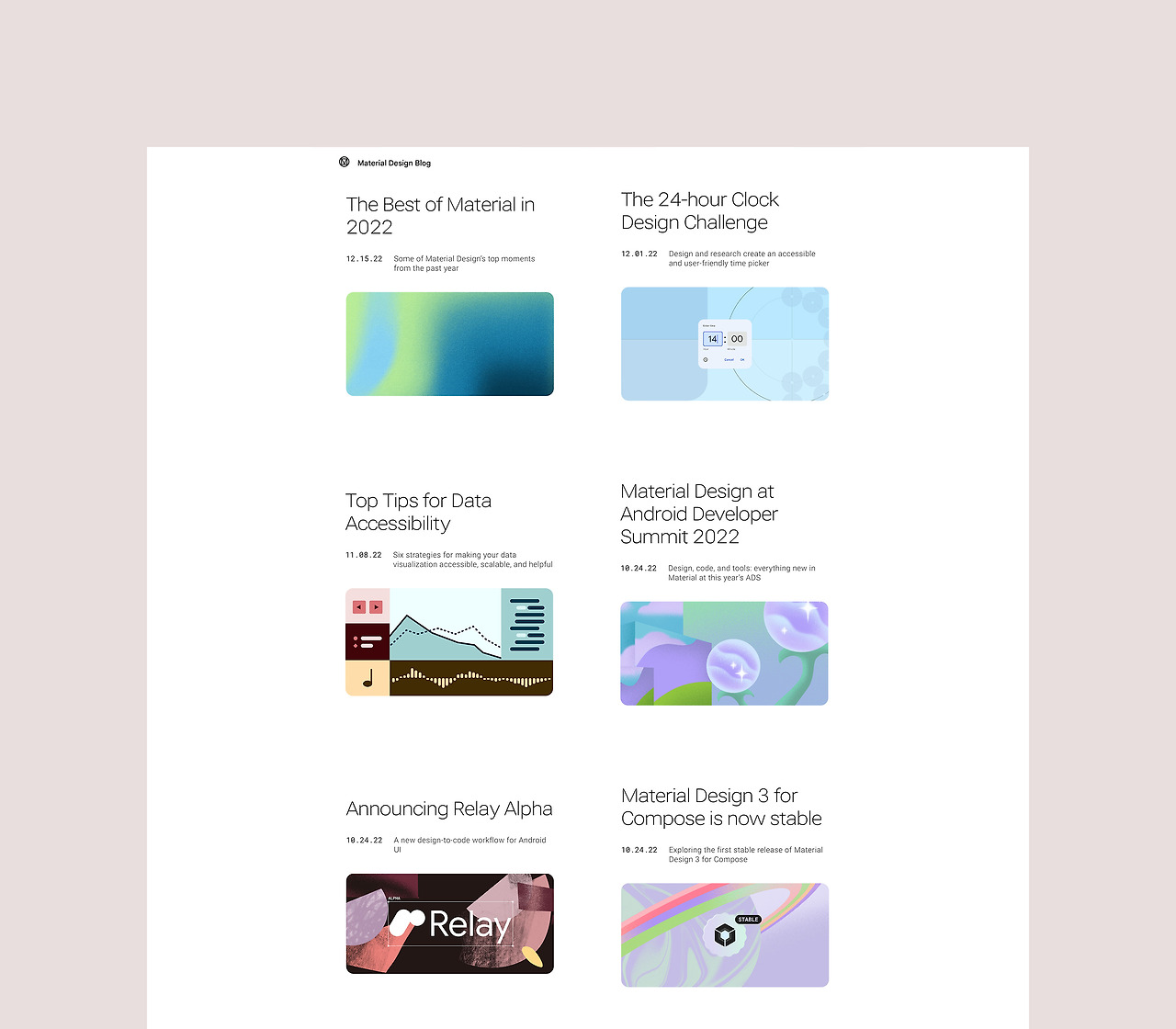
 사뭇 느낌이 달라진 리듬감이 사라진 사이트
사뭇 느낌이 달라진 리듬감이 사라진 사이트균형
리듬감에 균형이 없다면 매우 불안정하게 느껴집니다. 따라서 리듬과 균형은 마치 세트아이템 같은 관계라고 정의 내릴 수 있습니다. 아래 이미지를 보도록 하겠습니다.
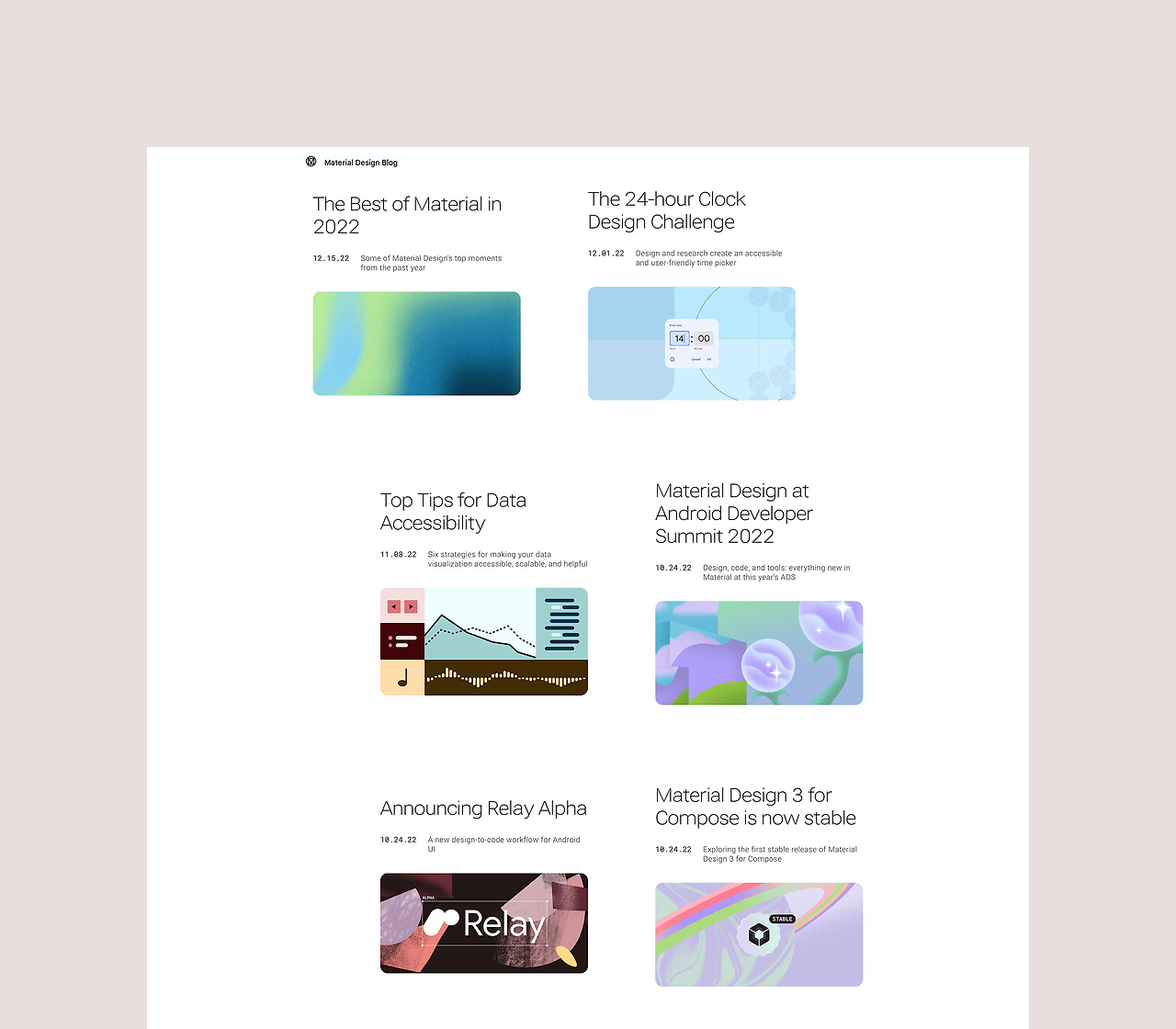
 균형이 사라진 리듬
균형이 사라진 리듬위의 이미지를 보시면 느끼시겠지만 위의 세 번째 줄 두 개의 목록은 첫 번째 줄 목록과 동일하게 더 왼쪽으로 와서 균형을 맞추어야 하는데 그렇지 못해 불편합니다. 또한 두 번째와 세 번째 줄이 그루핑 되어서 첫 번째 줄과 다른 형식의 컨텐츠라고 인식이 됩니다.(ft.게슈탈트) 이러한 현상은 당연히 균형이 맞지 않아 발생하는 문제임과 동시에 균형을 맞추기 위해서 필요한 방법은 바로 "반복"임을 알 수 있습니다.
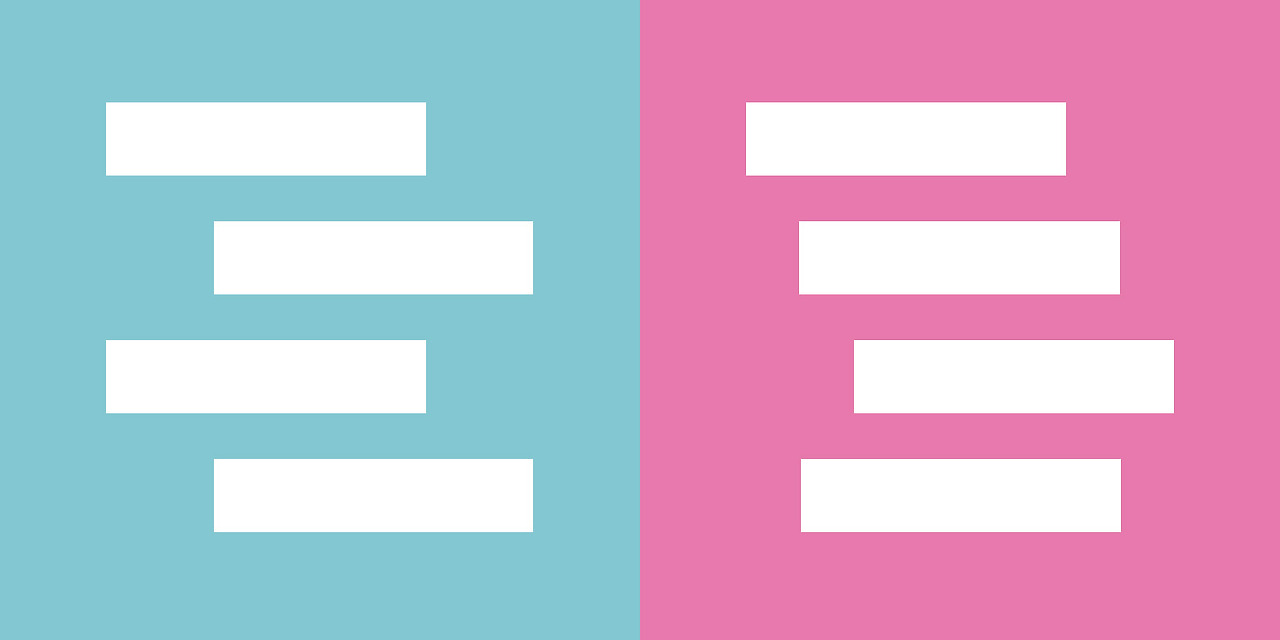
 반복이 적용된 형태(좌)와 적용되지 않은 형태(우), 균형감의 차이
반복이 적용된 형태(좌)와 적용되지 않은 형태(우), 균형감의 차이위에서 쓴 개념을 시안을 통해 한 번 더 리마인드 하도록 하겠습니다. 위에서 언급한 내용의 핵심 키워드는 리듬, 반복을 통한 균형입니다.
시안 1.
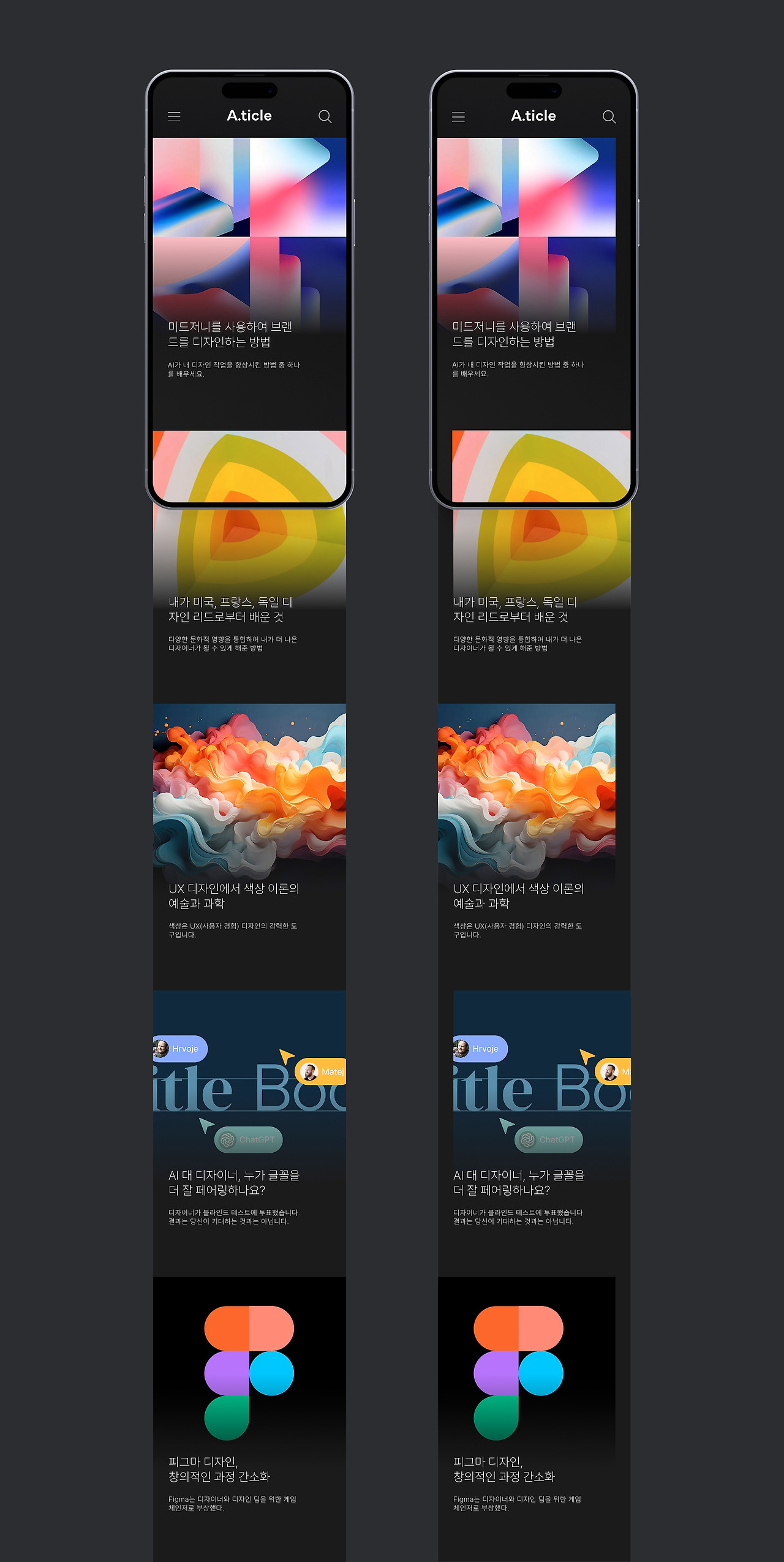
그럼 아티클 수집 사이트 모바일 메인을 하나 만들어 보도록 하겠습니다. 텍스트가 레이어드 되는 스타일로 제작하겠습니다.
 리듬감의 유무에 따른 비교, 시안의 선호도보다 미세한 느낌 변화에 주목해 주세요.
리듬감의 유무에 따른 비교, 시안의 선호도보다 미세한 느낌 변화에 주목해 주세요.시안 2.
피아노의 검은 건반의 배치는 훌륭한 리듬의 소재입니다.

이번 회차의 정리입니다.
1. 레이아웃에 리듬감을 줄 경우 생동감, 역동적인 느낌이 발생합니다.
2. 리듬은 유기적인 느낌을 주기 때문에 컨텐츠 접근에 대한 부담감을 줄여줍니다.
3. UI 디자인에서 리듬감은 반복을 통한 균형이 필수입니다. 확장성 때문입니다.
누군가에게는 도움이 될 수 있기에 쉬운 얘기를 장황하게 길게 한 것 같습니다. 감사합니다.

