서버가 API를 뭐..? 개발자의 외계어 쉽게 이해하기
비전공자를 위한 이해할 수 있는 IT 지식 : 서버, JSON, API
확실히,
개발자는 뭔가 다른 세상 사람들 같습니다.
특이한 개그코드며.. 일관적인 복장,
알 수 없는 고양이 사랑에..
별거 아닌 이유로 화내기 까지
 HTML은 프로그래밍 언어가 아닙니다.
HTML은 프로그래밍 언어가 아닙니다.음.. 역시
외계인이 분명합니다.
하지만 어쩔 수 없죠.
기술력이 부족한 지구인들은,
외계인의 힘을 빌려 서비스를 만들어야 하니까요.
오늘도 지구인 A 씨는 아이콘 수정을 부탁하러
외계인 부서를 찾아갑니다.
그런데..
 외계어를 마주하고 당황한 지구인
외계어를 마주하고 당황한 지구인서버.. API.. JSON.. 클라..?
듣는 외계인 기분 상하지 않게
일단 알아들은 척하고 돌아가지만..
어렴풋이 다음 회의 때
"아 그거 OO라고 말씀드렸는데요?"
라고 말할 외계인 모습이 머리를 스칩니다.
도저히 넘기 힘들어 보이는 언어의 벽,
그렇다고 개발을 공부하기엔
 *출처: 생활코딩 개발 로드맵
*출처: 생활코딩 개발 로드맵파이썬, 자바, 웹, 서버...
할게 도대체 왜 이리 많은지
도통 뭐부터 어떻게 시작할지 모르겠네요.
아마 다 공부하려면 3년은 걸릴 겁니다:(
그냥 우리 더도 말고 덜도 말고
딱 저 말 뜻만 이해해보죠.
오늘의 글은
1. 서버가 뭔데 터지는거죠?
2. 데이터가 클라이언트한테 있다고요?
3. API는 뭐고 JSON은 뭔데?
에 대한 답을 담고있습니다.
01
으악 서버가 터졌어요!
서버가 뭐길래 터지는 거죠?
서버 하면 뭐가 떠오르시나요?
사람 없는 지하 복도에 시끄러운 팬 소리
수많은 전선과 화려한 불빛?
아니면 사막 한가운데 있는 거대한 공장?
뭔가 특별한 기계를 상상했을 수도 있지만
아쉽게도 서버는..
그냥 컴퓨텁니다.
 사실 서버는 컴퓨터다
사실 서버는 컴퓨터다다만 지금까진 여러분의 컴퓨터가
서비스를 실행하는데 쓰였다면,
이제는 서비스를 제공한다는 게 다를 뿐이죠.
영화를 좋아하는 놀란씨를 예를 들어 봅시다.
 영화를 좋아하는 놀란씨
영화를 좋아하는 놀란씨영화가 많은 놀란 씨네 집은 늘 친구들로 북적입니다.
친구들이 영화를 보여달라 하면,
놀란씨는 집주소를 알려줬고,
친구들은 집에 찾아와 영화를 보곤 했죠.
 친구를 집으로 부르는 놀란씨
친구를 집으로 부르는 놀란씨그런데 친구들이 자꾸 방을 안 치우고 가자
놀란씨는 친구들이 집에 놀러 오지 않아도
내 컴퓨터 속 영화를 보여줄 방법을 고안합니다.
바로 내 컴퓨터를 '인터넷'에 올려두고
친구들에게 집주소 대신 *컴퓨터 주소를 알려주는 거죠
*이걸 IP주소라고 부릅니다.
 친구를 컴퓨터로 부르는 놀란씨
친구를 컴퓨터로 부르는 놀란씨이제 유성구 어은동으로 버스를 타고 오던 친구들은
'크롬', '익스플로러' 같은 브라우저를 타고
놀란씨의 컴퓨터(193.221.334.213)로
놀러 올 수 있게 됐습니다.
휴 드디어 문제 해결한 줄 알았는데
친구들이 자꾸 물어봅니다.
"너네 주소가 193.222.2..뭐였지??"
휴.. 친구들이 주소를 까먹고 딴 길로 새는 겁니다.
그래서 주소에 별명을 *nolan.com으로 지어줍니다.
*이 별명을 도메인이라고 부르죠.
 도메인이 생긴 놀란씨
도메인이 생긴 놀란씨이렇게 놀란씨는
영화를 보여주는 웹서비스를 만들었습니다.
정리하자면
놀란씨의 컴퓨터는 '서버'이고
친구들의 컴퓨터는 '클라이언트'이며
놀란씨 컴퓨터의 주소는 IP주소(193.221...),
놀란씨의 도메인은 nolan.com이 된 거죠.

어? 그럼 서버는 왜 터질까요?
여러분 컴퓨터로 영화 100개를 한꺼번에
열면 어떻게 되나요?
점점 렉이 걸리다 끝내 툭 꺼질 겁니다.
그런데 앞서 말했듯 서버도 컴퓨터입니다.
생각보다 너무 많은 친구들이
놀란씨의 컴퓨터에 접속하면
렉이 걸릴 수 있다는 거죠.
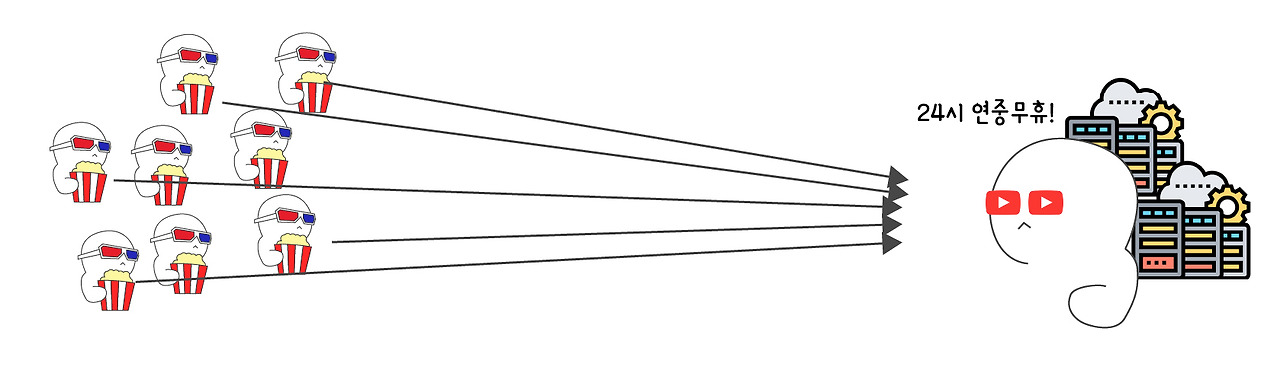
한 컴퓨터로 친구들 100명이 동시에 영상을 보니
렉이 걸리다가 끝내 꺼져버리게 되는 겁니다.
 서버가 다운된 놀란씨
서버가 다운된 놀란씨이렇게 놀란씨의 컴퓨터가 다운되는 상황을
우리는 '서버가 터졌다'라고 부릅니다.
타임세일, 게임 오픈날처럼
사용자가 갑자기 몰릴 때
서버가 터지는 이유가 여기에 있는 거죠.
물론 이런 상황이 생기면 안 되니까
회사들은 작고 소중한 놀란씨의 컴퓨터가 아닌
본체를 몇백 개씩 쌓아둔 듯한 크고
번쩍번쩍한 서버실을 가지고 있습니다.
 서비스를 만드는 데 성공한 놀란씨
서비스를 만드는 데 성공한 놀란씨그 어떤 서비스든 사실 구조는 놀란씨와 같습니다.
회사는 '서버'에 데이터를 저장하고 있으며
그를 활용해서 클라이언트에게 서비스를 제공하죠.
*개발자의 외계어 정리시간
"아 그 이미지는 서버에 있는데요?"
= 이미지가 놀란씨의 컴퓨터에 있다
"아 서버가 터졌어요!"
= 놀란씨의 컴퓨터가 렉 걸렸다
02
이미지가 클라이언트에게 있다고요?
IT서비스가 데이터를 저장하는 방법
자, 열심히 서버를 이해해 봤습니다.
우리는 서버에 데이터를 저장하고
클라이언트들에게 데이터를 보내주죠.
..어? 그런데
이번엔 이미지가 클라이언트에게 있답니다.
하.. 이건 또 무슨 소리죠?
다시 놀란씨의 개발일기로 가보죠.
웹사이트 제작에 성공한 놀란씨,
이제 핸드폰에서 보는 친구들도 많아졌습니다.
광고도 넣고, 친구, 댓글 기능도 넣고..
이것저것 기능을 추가했고요.
 놀란씨의 서비스
놀란씨의 서비스음 그런데..
서비스가 느리다는 불평이 슬슬 나옵니다.
기능이 추가되면서 보낼 데이터는 많은데
페이지 클릭할 때마다 모든 정보를
놀란씨의 컴퓨터(서버)에서 보내니
서비스가 느려지기 시작한 거죠.
 모든 정보를 서버에서 보내는 상황
모든 정보를 서버에서 보내는 상황결국 놀란씨는
"페이지가 바뀌어도 그대로인 데이터"는
"서버"가 아닌 "친구들의 핸드폰"에 저장해
보낼 데이터 양을 줄이기로 합니다.
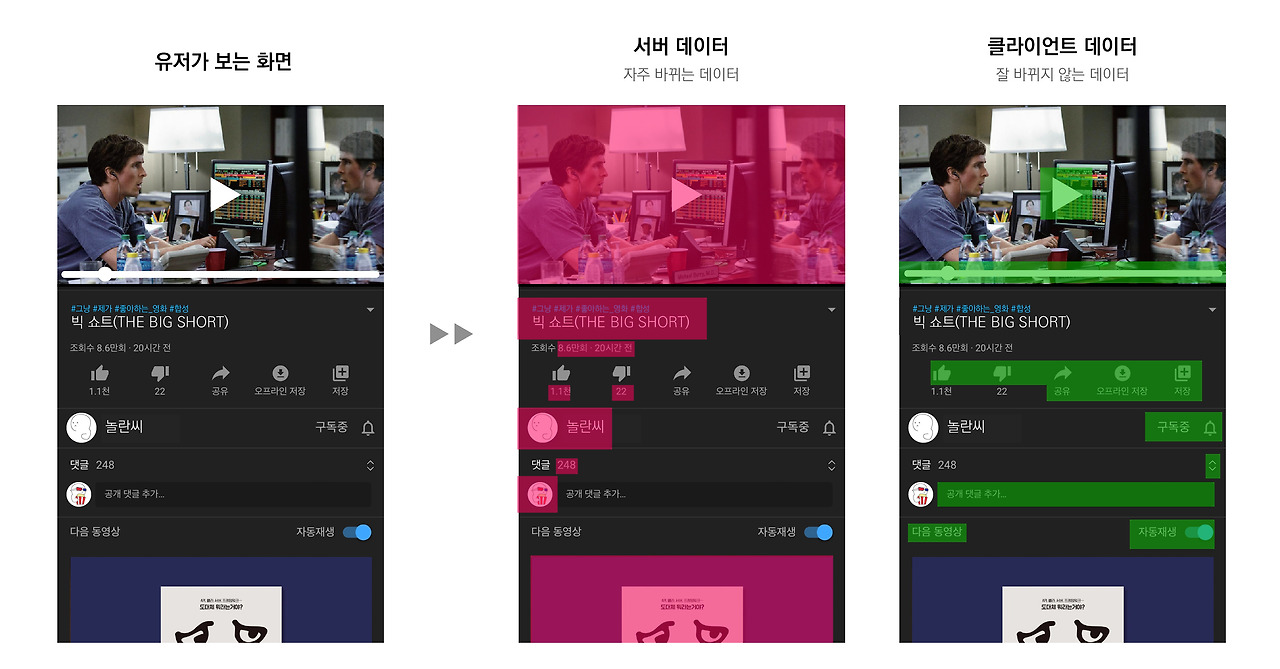
 데이터를 서버와 클라이언트에 분산
데이터를 서버와 클라이언트에 분산위의 사진처럼
페이지마다 변하는 광고사진, 영화, 프로필, 제목 등은 서버에.
아이콘이나 폰트 같은 껍데기는 클라이언트에 저장하는 거죠.
이렇게 클라이언트에 데이터를 저장시키는걸
컴퓨터에선 '프로그램 설치'
스마트폰에서는 '앱 설치'라고 부릅니다.
즉 놀란씨는 데이터를 나누는 과정에서
"애플리케이션"을 만든 거죠.
 클라이언트 데이터로 확 줄어든 데이터 전송량
클라이언트 데이터로 확 줄어든 데이터 전송량놀란씨는 앱스토어에 어플을 등록했고
이제 친구들은 앱스토어에서 앱을 다운로드하여
서버가 제공하는 영화를 볼 수 있게 됐습니다.
흠.. 이쯤 되면
아마 이런 생각 하셨을 수도 있습니다.
그냥 다 클라이언트에 넣으면 더 빠른 거 아니야?
당연히 들법한 생각인데요.
아쉽게도 이 클라이언트 데이터는
"수정이 어렵다"는 아~주 큰 단점이 있습니다.
놀란씨가 실수로 "재생 아이콘. png" 대신
"귀여운 고양이. png"를 재생 버튼에
넣었다고 생각해봅시다.
 재생 버튼 대신 귀여운고양이.png
재생 버튼 대신 귀여운고양이.png만약 이 사진이 서버에 있다면 아주 간단합니다.
놀란씨 컴퓨터에서 사진을 바꾸면
모든 클라이언트에게 바뀐 사진이 보이겠죠.
하지만 이 사진이 클라이언트에 있다면?
"얘들아 미안한데 싹 지우고 다시 받아"
라는 말을 친구들에게 해야만 할 겁니다:(
어? 그런 적 없는 것 같다고요?
여러분도 아마 많이 겪어보셨을 겁니다.
우리는 그걸 앱 업데이트라고 부르거든요.
 안 하고 싶은데요ㅜ
안 하고 싶은데요ㅜ[취소]따윈 없이 [업데이트] 버튼만 있어
꼭 업데이트를 하게끔 하는 이유도 여기에 있는 거죠.
*만약 수정사항이 고양이가 아닌 구독료를 1000원에서 2000원으로 올리는 거라면..?
누군가에겐 1000원을 누군가에겐 2000원을 받게 될 테니 무조건 업데이트해야죠.
그래서 기획자 A씨가 사진 수정을 요청했을 때,
그 사진이 클라이언트에 있는지 서버에 있는지는
엄청난 업무량의 차이를 만들게 되는 겁니다.
*개발자의 외계어 정리시간
서버 개발자한테 찾아간 당신
"아 그건 클라한테 있어서 안되는데"
라는 말을 듣는다면..?
"으악! 수정이 간단하지 않겠군
클라이언트 개발자를 찾아가야겠다."
라고 생각하면 될 겁니다.
03
API가 문제라 JSON이 잘 안 온다고요?
클라이언트와 서버의 대화방법, API/JSON
앞의 과정에서
놀란씨는 앱도 만들었고
앱에 다양한 기능도 추가했습니다.
덕분에
"회원가입시켜줘"
"영상 지워줘"
"댓글 수정해줘" 등등
클라이언트와 서버가 할 말이 많아졌죠.
놀란씨가 초인이 아닌 이상
24시간 동안 컴퓨터 앞에 앉아
해당 요청들을 하나씩 대신 입력해줄 수 없습니다.
 대화가 많아진 클라이언트와 서버
대화가 많아진 클라이언트와 서버이걸 해결하기 위해
놀란씨는 친구들의 컴퓨터(클라이언트)와
놀란씨의 컴퓨터(서버)가 대화하는 규칙을 만들죠.
예를 들어서
"앞으로 서버와 애플리케이션이 대화할 때는
[서버야 / 이 동작을 / 여기에 해줘]처럼 하자"
라는 규칙을 정하는 거죠.
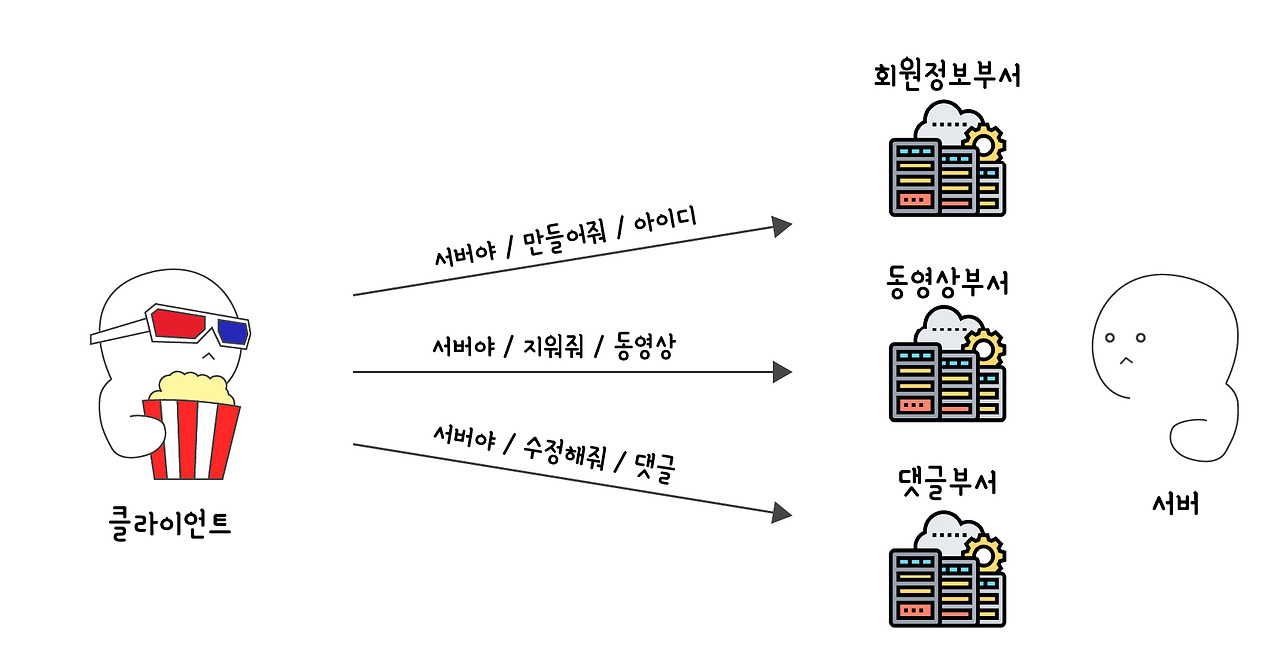
앞서말한 요청을 이 대화 규칙에 맞추자면
회원가입시켜줘: [서버야/만들어줘/아이디]
영상 지워줘: [서버야/지워줘/영상]
댓글 수정해줘: [서버야/수정해줘/댓글]
와 같은 형태가 되는 겁니다.
훨씬 잘 정리된 느낌이죠?

이렇게 약속이 정해진다면,
서버에서도 해당하는 위치에 오는 애들만
딱딱 분업해서 처리하면 됩니다.
기존보다 훨씬 편해지겠죠.
우리는 이런 대화의 규칙을 API라고 부릅니다.
그리고 이 메시지의 포맷을 JSON이라 부르죠.
즉 "API가 문제로 JSON에 이미지가 빠져있어요"
라는 말은 대화방식이 제대로 안정해져서
[서버야 / 줘 / 이미지]라고 요청했지만
대답으로 이미지가 안 돌아왔다는 얘기일 겁니다.
사실 API의 규칙은 개발자 마음대로입니다.
꼭 [서버야 / 동작을 / 여기에 해줘]처럼 안 하고
[서버/1] : 회원가입
[서버/2] : 영상 업로드
처럼 설정할 수도 있다는 거죠.
물론 혼자 쓴다면 그래도 문제가 없겠지만!
이 대화는 서버와 클라이언트만 뿐만 아니라
내 서비스와 다른 서비스 사이에서도 일어난다는게 문제죠.
예를 들어,
놀란씨가 앱에 날씨 기능을 추가하고 싶으면
기상청 서버가 만든 API규칙에 맞춰
[기상청아 / 줘 / 내일 날씨] 같은 메시지를 보내야합니다..
 실제로 기상청 api는 자주 사용됩니다.
실제로 기상청 api는 자주 사용됩니다.그런데 기상청이
[서버/1] : 회원가입
처럼 나만 아는 방식으로 API를 만들었다면?
개발자들이 아~주 불편하겠죠.
이렇듯 서로 다른 규칙 때문에
전 세계의 개발자들이
"야 안 되겠다 이거 통일하자"
라는 생각을 하기 시작합니다.
앞서 말한 모든 요청들을
올려줘: POST
불러와줘: GET
수정해줘: PUT / PATCH
지워줘: DELETE
4가지로 딱 나눠주는 거죠.
대답도 간단해집니다.
해당 요청을 받았을 때의 대답은
200 :좋아
400 : 니가 잘못해서 싫어
500 : 내가 잘못해서 안돼
라는 식으로 하는 거죠.
 REST API
REST API이렇게 함께 만든
통일된 대화 규칙을 REST API라고 부릅니다.
예를 들어
클라이언트가 "영화 빅쇼트 보여줘!"라고 요청한다면
"GET MOVIE/BIGSHORT"라는 메시지를 보낼 겁니다.
이에 놀란의 컴퓨터는 "200(그래!)"라고 말할 거고요.
이로서
서버, 클라이언트, 앱, API, JSON 등의 뜻을 알아봤습니다.
이제 다시 앞의 외계어를 확인해볼까요?

전보다 훨씬 잘 읽히지 않나요?
보아하니 저 외계인은 클라이언트를 담당하는 개발자 같습니다.
아마 서버에 "GET IMAGE URL"을 했는데,
API문제로 대답에 URL이 안 돌아온 것 같고요.
그래서 임의로 기본 사진을 넣어뒀지만
이상할까 봐 걱정을 하고 있네요.
개발 공부를 안 하고 취업한 친구들이
"지금부터라도 개발 공부할까?"
라는 질문을 제법 자주 합니다.
왜 그런지 물어보다 보면 결국
"도대체 이건 누구한테 물어봐야 하는지"
"쟤는 뭔 말을 하는 건지"
모르는 게 주원인이었죠.
그런데 그렇게 개발 공부를 시작해도 대부분은 얼마 못 가 포기합니다.
그 대화하겠다고 개발 공부를 하자니 가성비가 너무 떨어지거든요.
사실 개발지식이 없는 기획자들에게 필요한 건
C언어, 파이썬, 자바 공부가 아닌 "개발자의 말"을 이해하는 겁니다.
몇 가지 중요한 단어만 이해한다면
내 지식 부족에 자존심 상할 일도,
오해로 인해 개발부서와 싸울 일도,
90%는 없어질 거거든요.
오늘 쓴 글은 이런 고민을 잘 담고 있는
"비전공자를 위한 이해할 수 있는 IT 지식"을 읽고
(허락 후에) 일부 내용을 각색해서 써봤습니다.
부족한 필력을 가진 제가
감히 해당 책을 홍보해도 될지 모르겠지만
혹시나 이 글을 보시면서
"어? 이런 방식으로 공부하는 거 재밌는데?"
"어? 이렇게 보니까 제법 알아들을 만 한데?"
라는 생각이 들었다면
저보다 훨~씬 많은 부분을 훨~씬 잘 설명해주시는
"비전공자를 위한 이해할 수 있는 IT 지식" 책을 과감히 추천드립니다.

