쿠팡 UX Club 1.
PO를 논리적으로 설득하는 법
디자이너의 고민, 그리고 경험에서 찾은 솔루션
쿠팡 UX팀은 문제를 바라볼 때, 솔루션을 고민하기에 앞서 문제의 근본적인 원인을 분석한 뒤 정의하는 과정을 거친다. 모두가 딥 다이브(Deep Dive) 사고를 기반으로 프로덕트를 만들어나가고 있지만, 업무를 진행하면서 생기는 개인의 고민과 문제를 들여다볼 기회가 드물었다. 그래서 쿠팡 UX팀은 팀원들이 한데 모여 고민을 나눌 수 있는 팀 커뮤니티 ‘UX Club’을 만들었다. 고민을 나누고 해결하는 과정에서 서로 의견을 주고 받으며 관점을 넓히고, 긍정적인 자극을 통해 함께 성장하고자 하는 취지에서 시작한 모임이었다.

모임은 자유롭게 의견을 주고받는 식으로 진행됐다.
참여자 가운데 많은 주니어 디자이너들은 아래와 같은 고민을 안고 있었다.
1. 프로덕트 오너와 의견이 엇갈릴 때는 어떻게 해결점을 찾아야 할까?
2. 막막하기만 한 딥다이브, 어떻게 시작하면 좋을까?
3. AB테스트에서 솔루션의 성과가 좋지 않을 때는 어떻게 해야 할까?
실제 프로덕트를 만드는 과정에서 자주 겪게 되는 문제들로, 넓게 보면 프로덕트 디자이너의 역할과 범위가 어디까지인지, 이를 바탕으로 어떻게 문제를 해결해야 하는지에 대한 고민이었다. 시니어 디자이너들은 주니어 디자이너들의 고민에 공감하며 자신의 경험을 공유했다. 실제 사례와 가감없는 노하우를 통해 그간 디자이너들이 탄탄한 고객 경험을 만들고자 어떻게 사고하며 연구했는지 더욱 깊이 알 수 있었던 쿠팡 UX Club 이야기를 지금 공개한다.
PO와 의견이 다를 때 조율하기가 어려워요.
어떻게 설득하면 좋을까요?
쿠팡이츠 UX팀 리드 Jenn의 이야기
이해관계자를 설득시키는 건 꽤나 숙련을 요하는 일이에요. 커뮤니케이션 스킬을 키우고 관점을 유연하게 넘나드는 연습을 하다보면 합의를 이끌어내는 노하우가 쌓이겠지만, 많은 경험이 필요한 만큼 오랜 시간이 동반되니까요.
설득은 상대방과 의견이 다를 때, 상대방의 관점에서 왜 이렇게 도출됐는지 역으로 생각해보는 것에서부터 시작해요. 그 다음 상대방이 놓친 지점을 찾고, 해결할 수 있는 근거를 모을 수 있죠. 그래서 저는 프로덕트 디자이너로서 고객 관점에서 원페이저*를 다시 작성해봐요. 당장 눈앞에 놓인 프로젝트에서 PO를 논리적으로 설득할 때 무척 효과적인 방법이었어요.
* 쿠팡에서의 원페이저(One-Pager)란?
프로젝트의 방향성과 목적을 한 판에 정리한 기획안으로, 보통 PO가 작성한 후 프로덕트 디자이너, 개발자와 함께 수정해나갈 수 있다. 프로젝트에 대한 문제 정의 및 근본 원인, 근거 데이터, 가설과 솔루션 요건, 가설에 대한 영향력 혹은 변수, 성공 지표 등의 내용이 담겨있다. 쿠팡의 테크 조직은 프로젝트를 시작할 때 PO가 작성한 원페이저를 바탕으로 디자이너가 함께 리뷰하며 문제 해결에 대한 방향성을 맞춰나간다.
원페이저를 고객의 관점에서 다시 써보면 PO의 문제 정의 과정을 이해할 수 있고, PO가 작성한 원페이저와 내가 쓴 원페이저의 관점에 어떤 차이가 있는지 비교해보며 논의해볼 수 있어요. 원페이저는 PO의 가장 대표적인 커뮤니케이션 수단이니, 이해시키는 측면에서도 훨씬 수월하겠죠.
쿠팡이츠 앱의 기능을 개선할 때도 이 방법이 유용했어요. 사례를 하나 소개해드릴게요. 여러분은 쿠팡이츠 앱에서 즐겨찾는 매장이 있나요? 음식을 주문할 때 매장을 어떻게 선택하세요? 저는 이전에 이용했던 매장이 마음에 들면, 다음 번에도 그곳에서 다시 주문하는 편이에요. 그렇게 점차 단골 매장이 되면 자연스레 그 매장의 음식을 주문하기 위해 쿠팡이츠를 찾기도 하죠.
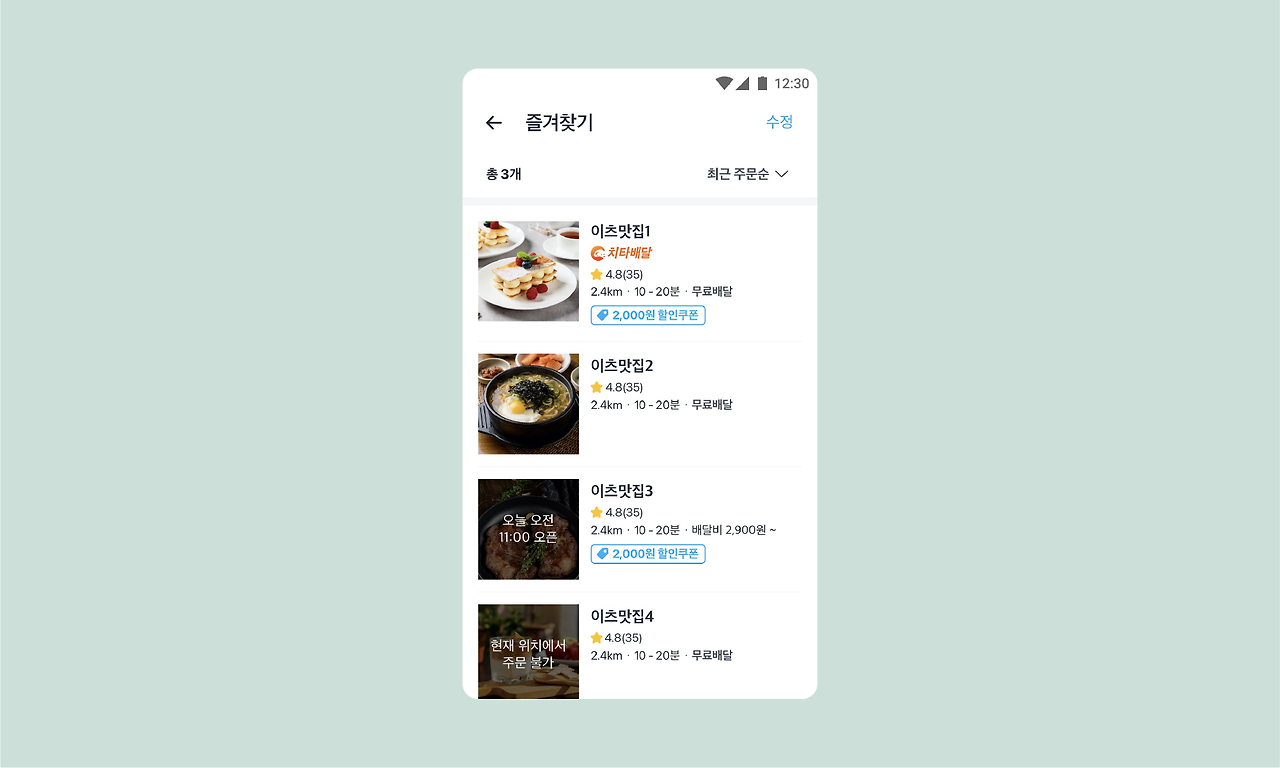
실제로 PO가 쿠팡이츠 고객들의 재구매율을 높이기 위해 기존 구매 데이터를 분석한 결과, 한 매장을 여러 번 주문한 이력이 있는 고객들은 주로 ‘즐겨찾기' 또는 ‘주문 내역'을 통해 주문한다는 사실을 파악할 수 있었어요. 고객의 상당수가 이전에 주문한 매장에서 다시 주문하는 행동 패턴을 보인 셈이죠. 그런데 ‘즐겨찾기'에는 기존에 주문한 매장이 담겨있지 않을 수도 있고, ‘주문 내역'은 모든 주문 내역이 나와있으니 자주 찾는 곳을 바로 찾아내기 어렵잖아요. 앱에 자주 주문한 매장을 모아볼 수 있는 영역이 없었기 때문에 고객들은 번거로운 수고를 감수하며 단골 매장을 찾고 있던 거예요.

여기서 문제 상황은 ‘여러 번 주문한 이력이 있는 고객들이 자주 주문한 매장에서 재주문하고 싶지만, 찾기 쉽지 않다'는 것이고, 이 문제에 대한 근본적인 원인은 ‘자주 주문한 매장을 찾아볼 수 있는 곳이 없다'는 거겠죠. PO는 이 문제 상황과 원인을 바탕으로, ‘자주 주문한 매장'을 확인할 수 있는 터치 포인트를 제공한다면 고객이 쉽고 빠르게 원하는 매장을 찾아 주문할 것이라는 가설을 세웠어요. 그리하여 원페이저에 자주 주문한 매장을 리스트로 모아보는 기능을 추가하는 요건과 함께 이를 캐러셀 형태로 풀어내자는 솔루션을 담아 디자이너들에게 공유했죠.
문제 상황은 근본적인 원인이 명확했기에 원페이저를 리뷰하는 단계에서 이견이 없었어요. 하지만 자주 주문한 매장을 ‘즐겨찾기' 화면에서 새로운 위젯을 추가하는 방식에 대한 요건은 검증이 필요해 보였어요.
‘자주 주문한 매장을 보여주는 위젯을 하나 더 추가하는 게 정말 최선일까? 중복되는 정보가 너무 많아 복잡해 보이지는 않을까?’
그래서 전 ‘여러 번 주문한 적 있는 매장에서 다시 주문하길 원한다'는 고객 데이터를 근거로 PO가 세운 가설을 분석하며 고민했어요. 우선 ‘즐겨찾기'는 고객이 평소 즐겨 찾는 매장만이 아니라, 주문한 적 없는 매장을 미리 찜해놓는 기능으로 활용되기도 해요. 어떻게 보면 두 가지 다른 목적의 매장이 쭉 나열된 즐겨찾기 화면에 자주 주문한 매장을 찾는다는 세부적인 목적이 추가되는 셈인데, 새로운 위젯으로 이를 보여주면 데이터가 뒤섞여 정보가 중복으로 노출될 우려가 있었죠.
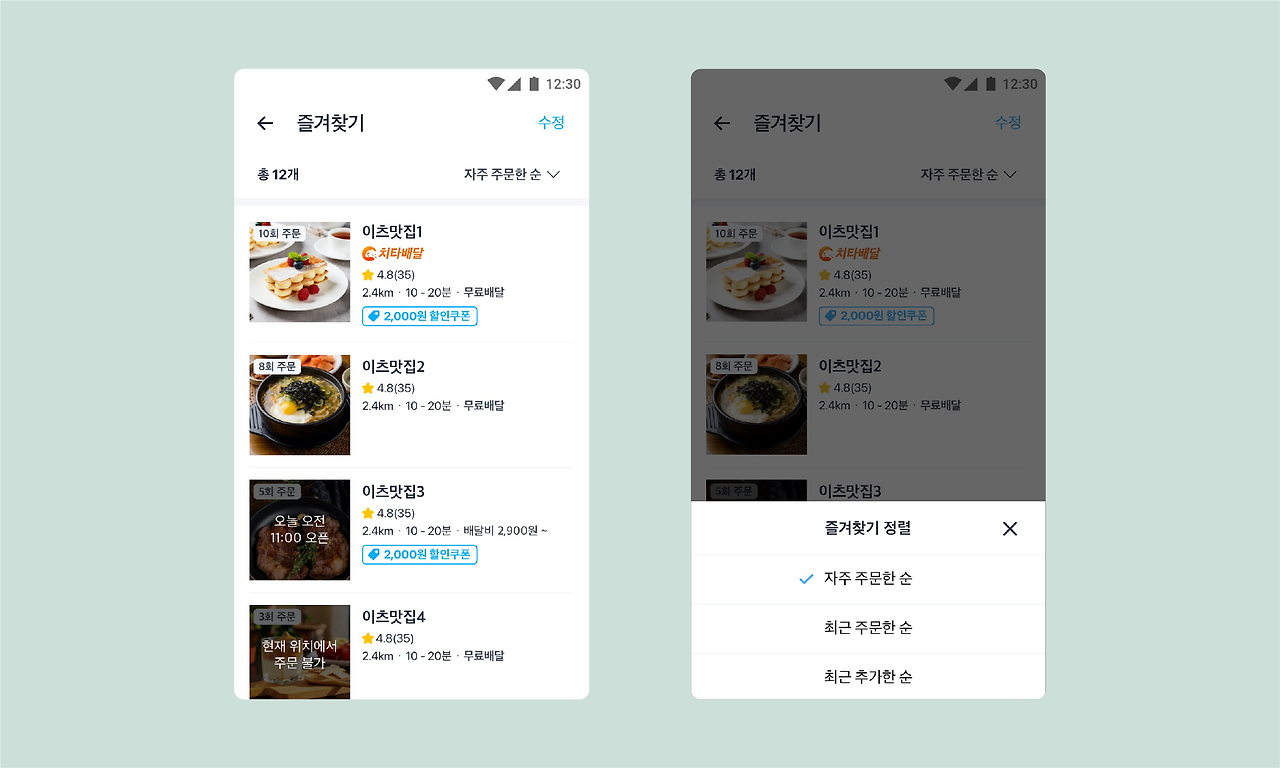
우리는 기존 즐겨찾기의 기능을 해치지 않으면서도, 중복되는 정보 없이 자주 주문한 매장만을 모아볼 수 있는 기능을 추가해야 했어요. 해결해야 하는 부분에 초점을 맞추고나니 더 나은 방법을 찾을 수 있었어요. 바로 정렬 기능이었죠. 즐겨찾기에는 ‘최근 주문 순'과 ‘최근 추가 순’으로 확인할 수 있는 정렬 기능이 이미 제공되고 있었거든요. 여기에 ‘자주 주문한 순’을 추가하고 기본 설정값으로 둔다면 주문한 적 있는 매장이 상단에, 미리 찜한 매장이 하단에 노출되며 순서대로 확인할 수 있을 듯 보였어요. 더불어 매장마다 주문 횟수를 함께 보여준다면 고객은 단골 매장에 대한 만족도를 한눈에 파악할 수도 있겠구요.

UX 관점으로 재정의한 요건과 새롭게 도출한 솔루션을 토대로 원페이저를 수정해 곧바로 PO와 다시 리뷰했어요. PO의 원페이저를 꼼꼼하게 분석하고 검증하며 설득한 덕분에 커뮤니케이션이 원활하게 이뤄졌고, 우리는 제안 내용을 곧바로 디자인에 반영할 수 있었어요. PO와 디자이너의 방향성이 일치했을 때 비로소 디자인 시작 단계에 접어드는 거죠.
방금 소개한 사례와 달리 문제 정의에서부터 PO와 의견이 다를 수도 있어요. 이럴 때도 반드시 재정의한 내용을 뒷받침할 만한 논거를 활용해야 해요. 이해관계자들이 이해할 수 있는 언어, 즉 UT나 인터뷰, 고객 행동 데이터와 같은 정성∙정량 데이터로 커뮤니케이션한다면 더욱 쉽고 명확한 설득이 가능해져요. 그걸 쉽게 정리할 수 있도록 도와주는 수단이 바로 원페이저구요.

물론 원페이저를 다시 작성하기 위해 관련 데이터를 살펴보고 분석하는 데 다소 시간이 소요될 순 있어요. 하지만 우리가 놓치고 있는 부분은 없는지 고객 관점에서 다시 한번 검증해보며 이후의 시행착오를 줄여줄 수 있는 과정이에요. 디자이너가 직접 고객 관점에서 원페이저를 다시 작성해보며 앞단의 문제 정의를 견고하게 다듬어나가면 전체적인 커뮤니케이션 시간이 단축되어 효율적인 프로세스로 진행할 수 있으니까요. 결국 PO와 디자이너의 목표는 같아요. 비즈니스 목표를 충족하는 더 나은 고객 경험이죠. 이 동일한 목표를 향해 서로 의견을 조율하고 합의점을 찾아나가는 과정이 꼭 필요해요. 여기에 익숙해지면 커뮤니케이션 스킬과 더불어 논리적인 사고 능력도 자라있을 거예요.
- 쿠팡 UX Club 2편에서 계속 -
Illustration by Julie
Edited by Ella
