1년만에 BLOCK 웹 페이지를 만들었습니다.
feat. (북 리뷰) Do it! 인터랙티브 웹 페이지 만들기!!
BLOCK 플래너란 (이하 BLOCK) 브랜드를 만들면서 가장 먼저 하고 싶었던 것은 브랜드 웹 사이트를 제작하는 것이었습니다. 무엇보다 BLOCK이 갖고 있는 철학, 생각, 비전을 잘 정리해서 여러분들과 나누고 싶었습니다. 그렇게 BLOCK의 비전이 잘 전달 된다면 분명히 BLOCK의 가치를 발견하는 분들이 하나, 둘 생길 것 이라고 기대했습니다.그렇게 BLOCKER 님들이 늘어나면 저도 BLOCK에 모든 것을 걸어 볼만하다는 기대도 있었습니다.
그렇게 BLOCK을 만들기 시작한지 1년이 됐습니다. 그런데 그동안 BLOCK 웹사이트 제작은 하지도 못했습니다. 물론 네이버 스마트 스토어를 웹사이트 겸 스토어로 활용하고 있기는 합니다. 하지만 BLOCK은 기존의 플래너와는 다른 컨셉과 생각을 담고 있습니다. 그 생각을 전달하지 못하면 성장하기 어렵습니다. 그런데 스마트 스토어나 카페24등에서 만들수 있는 웹사이트는 '판매'에 목적이 있다보니 브랜드의 가치를 전달하기에는 어려움이 많았습니다.

마케터 출신이다 보니 개발은 하지 못합니다. 그러면서도 항상 기본적인 코딩은 배워서 BLOCK의 웹사이트 (단 하나의 페이지라도)는 만들겠다는 목표를 항상 세웠습니다. 그리고 1년째 하지 못했;;;;;
사이트를 만들지 못하니 인스타그램에 집중했습니다.

하지만 역시 항상 아쉬움이 남았습니다. 그러다가 최근에 이지스퍼블리싱에서 Do it! 인터랙티브 웹 페이지 만들기! 라는 책의 체험단을 모집하는 공고를 보고, 지원 했습니다.
제가 체험단에 지원 한 동기는 간단합니다. 책 체험단이 지원한 것은 이번이 처음입니다. 그만큼 해보고 싶었는데요. 미리보기를 통해서 책의 내용을 살펴보니,
1. 이 책의 내용이 너무 좋았습니다.
매번 코딩을 배워야지 하면서도 항상 HTML 코딩 조금 배우다 마는것을 반복하는 저 같은 사람에게는 딱 이라는 생각이 들었습니다. 온라인 프로필 부터 반응형 웹 갤러리까지 8개의 실용적인 예제가 있고 그것을 따라하며 만들면 된다는 구조가 마음에 들었습니다.
2. 저자님의 커리어가 마음에 들었습니다.
디자인과 출신의 웹디자이너로 시작해 개발을 독학하고, 이제 는 웹 개발자이자 교육자로 활동하는 최성일 님입니다. 저도 디자인과 출신이다 보니 일반적인 컴공과 출신의 개발자가 작성한 것보다 쉽고 간결하게 느껴졌습니다.

3. 제 스스로에게 데드라인을 부여하기 위해서 였습니다.
체험단은 책을 무료로 제공받는 대신에 리뷰를 작성해야 합니다. 그러기 위해서는 책을 전체적으로 읽고, 필요한 부분을 직접 익히고, 그 내용으로 실제 이 책이 도움이 어떻게 됐는지를 작성해야 합니다. 저는 이 책의 1,2번째 예제 (가장 쉬우니까 1,2번이겠죠)인 카드 프로필과 기업 웹사이트를 집중적으로 익히고, 그것으로 BLOCK 사이트를 만드는 것을 목표로 했습니다. 리뷰 마감이라는 데드라인이 있기 때문에 그때까지는 될때까지 해보자는 생각이었습니다.




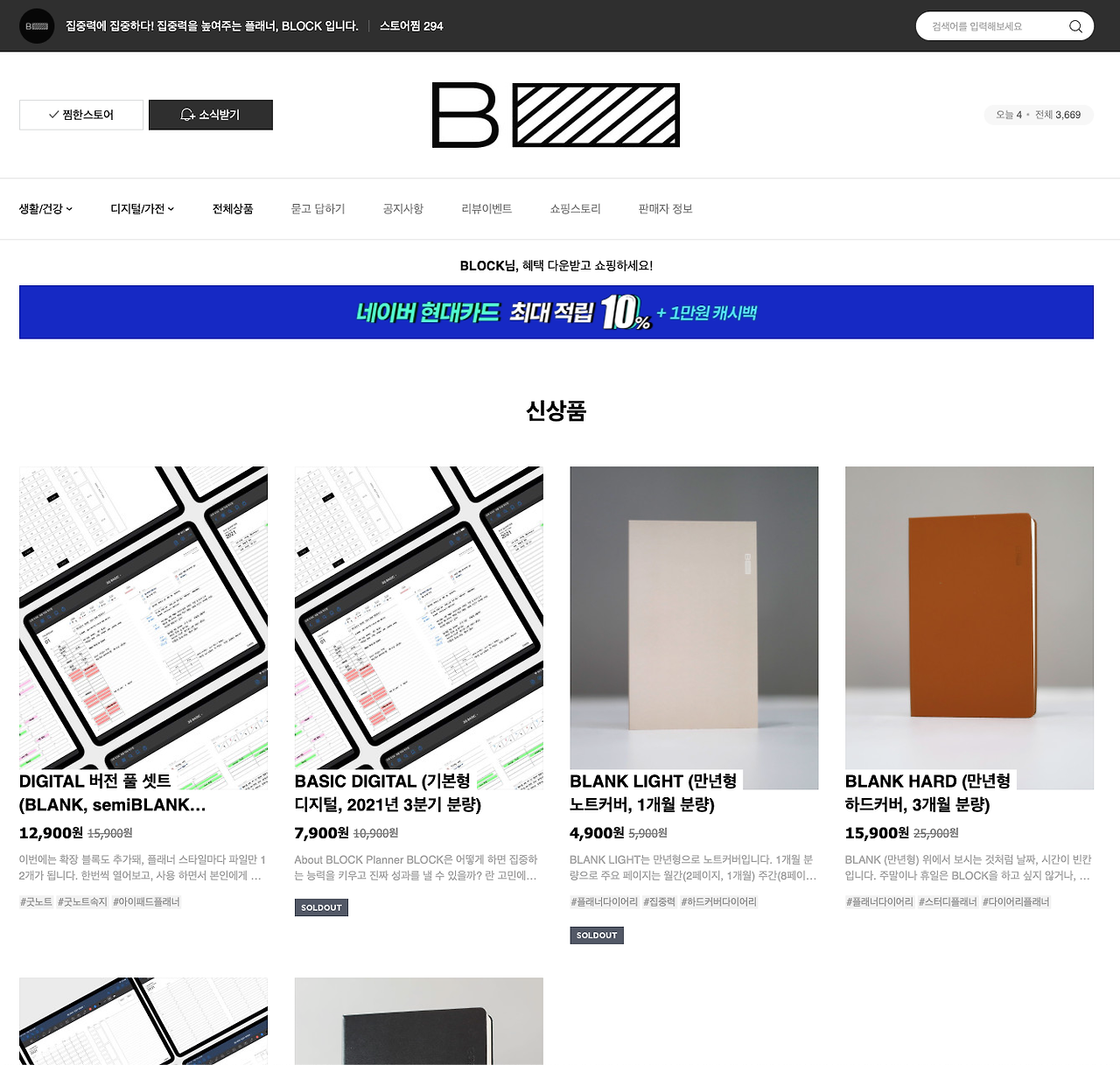
그렇게 해서 BLOCK 웹사이트를 시작할 수 있게 됐습니다. 아직 웹사이트라고 하기에는 정말 부족합니다. 웹 페이지 입니다. 아래 링크를 통해서 들어가서 보시면 아시겠지만 아직 이미지를 이어 붙인 수준입니다. 버튼에 CSS로 효과를 입히고, (아직은 이 버튼을 눌러서 네이버 스토어로 이동시키는 수준 입니다), 이미지에도 효과를 입히는 정도에 불과 합니다.

하지만 저에게는 조금 오버해서 정말 감격스럽기까지 합니다. 이것조차 1년동안 못하고 있었으니까요. 무엇보다 이 책을 읽으면서 이제 다음 단계는 이렇게 하면 되겠고, 무엇을 배우면 되겠다는 생각의 흐름을 잡을 수 있게 됐습니다.
1. 현재 이미지로 설명된 내용을 코딩을 바꾼다.
2. 상단에 네비게이션을 정비한다.
3. 스토어까지 내부적으로 결합한다.
그리고 1,2 단계는 직접 만들 수 있겠다는 자신감이 생겼습니다. 예전에는 <img src> 코드만 반복하던 저에게는 큰 변화가 아닐 수 없습니다.
다시한번 Do it! 인터랙티브 웹 페이지 만들기란 책을 만들어주신 최성일님과 이지스퍼블리싱에게 감사 드립니다. BLOCK을 잘 키워서 내부 개발자가 필요할 정도가 되기 전까지는 이 책을 보면서 BLOCK 웹 사이트를 하나씩 발전 시키겠습니다.
저처럼 실질적인 예제를 바탕으로 웹 페이지를 직접 만들고, HTML과 CSS를 배우고 싶은 분들께 무조건 추천 합니다!!

>> Do it! 인터랙티브 웹 페이지 만들기 (YES 24)
