더 나은 마이크로 카피를 위한 몇 가지 팁
우리가 매일 마주치는 앱이나 모바일 서비스에는 단어나 문장이 존재한다. 버튼에 쓰인 단어나 팝업창에 쓰인 문구 등이 여기 속하는데 이를 마이크로 카피{Microcopy}라고 한다. 하나의 웹/앱에는 다양한 목적을 가진 마이크로 카피가 필요한데 이를 위한 문자 체계를 구축하는 일을 UX 라이팅이라고 한다. 그리고 이러한 일을 전문적으로 하는 사람을 UX 라이터라고 부른다. 그렇다면 UX 라이팅과 전통적인 카피라이팅의 차이점은 무엇일까?
UX 라이팅 VS 카피라이팅
카피라이팅은 마케팅이 목적인 경우가 많다. 옥외 광고나 잡지, TV광고에 등장하는 문장들을 떠올리면 쉽다. 카피라이터는 마케터와 일하는 것이 일반적이며, 시선을 사로잡을 수 있는 강력하고 매력적인 단어들이 무기가 된다. 더불어 브랜드나 상품을 홍보할 수 있는 스토리 텔링을 통해 브랜드 인지도를 높이는 역할을 한다.
반면, UX 라이팅은 디지털 인터페이스 전반에 존재한다. 예를 들어 간단한 버튼 문구부터 사용자가 회원 가입을 하거나 비밀번호 복구 시 제공되는 글들이 UX 라이팅에 해당한다. 목적은 디지털 서비스 최적화에 있는 셈이다. 카피라이팅의 목적이 단시간 내 사람들의 시선을 사로잡는 것이라면 UX 라이팅은 메시지를 최대한 오해 없고 정확하게 전달하는 데 있다.
 카피라이터와 UX 라이터의 차이
카피라이터와 UX 라이터의 차이좋은 UX 라이팅은 비즈니스에도 큰 영향을 미친다. 적은 개발 비용으로도 사용성을 개선할 수 있기 때문이다. 이러한 측면 덕분에 UX 라이팅은 디지털 서비스 속 핵심 역량으로 떠오른 지 오래다. 아래는 과거 글로벌 비즈니스 서비스 링크드인(Linkedin)에서 찾은 UX 라이터의 요건이다. 국내 역시 UX 라이터의 수요는 갈수록 높아지는 추세다.
프로덕트의 전체 맥락을 연결시킬 수 있는 능력 (링크드인)
유저와 프로덕트 사이의 쉽고 정확한 커뮤니케이션을 만들 수 있는 능력 (틱톡)
사용자를 이해하고 그들이 이해할 수 있는 언어를 구사해야 함. 디자인팀과의 협업능력도 중요. (드롭박스)
사용자가 목표를 달성하는 데 도움이 되는 직관적이고 유쾌한 글쓰기 능력 (구글)
프로다운 글쓰기 실력, 가장 중요한 것은 역시 마이크로 카피 (아마존)
정확한 단어를 통해 이 UI가 어떤 것을 말하는지 알 수 있게 하는 능력 (핀터레스트)
정확하고 직관적인 언어로 앱 내 다양한 상황에서 사용자 경험을 끌어올릴 수 있는 능력 (리프트)
글로벌 IT 기업들의 요건처럼 UX 라이터는 글과 관련된 다양한 일을 한다. 아무리 인터페이스가 아름다워도 UX 라이팅이 엉망이면 사용자는 서비스를 떠날 가능성이 높다. 지금부터 UX 라이팅을 향상할 수 있는 몇 가지 방법들을 소개하겠다.
좋은 UX 라이팅을
위한 법칙들
2017년 샌프란시스코에는 구글이 매년 개최하는 개발자 컨퍼런스 <Google I/O>가 열렸다. 컨퍼런스에서 구글은 “단어가 제품을 돋보이게 하는 방법{How Words Can Make Your Product Stand Out}”이라는 제목으로 UX 라이팅{UX writing}에 대한 흥미로운 제안을 했다. 다음은 구글의 UX 라이터인 앨리슨{Allison Rung}이 제안한 뛰어난 UX 라이팅을 위한 체크 목록이다.
명확함(Clear) 전문 용어를 지양하고 사용자가 맥락을 이해할 수 있어야 한다.
간결함(Concise) 한눈에 알아볼 수 있을 만큼 간결해야 한다.
유용함(Userful) 사용자가 자신이 다음에 취해야 할 액션이 무엇인지 알아야 한다.
일정함(On Brand) 브랜드 톤은 통일되게끔 유지해야 한다.
예제를 통해 조금 더 자세히 살펴보도록 하자.
Step 1. 명확성
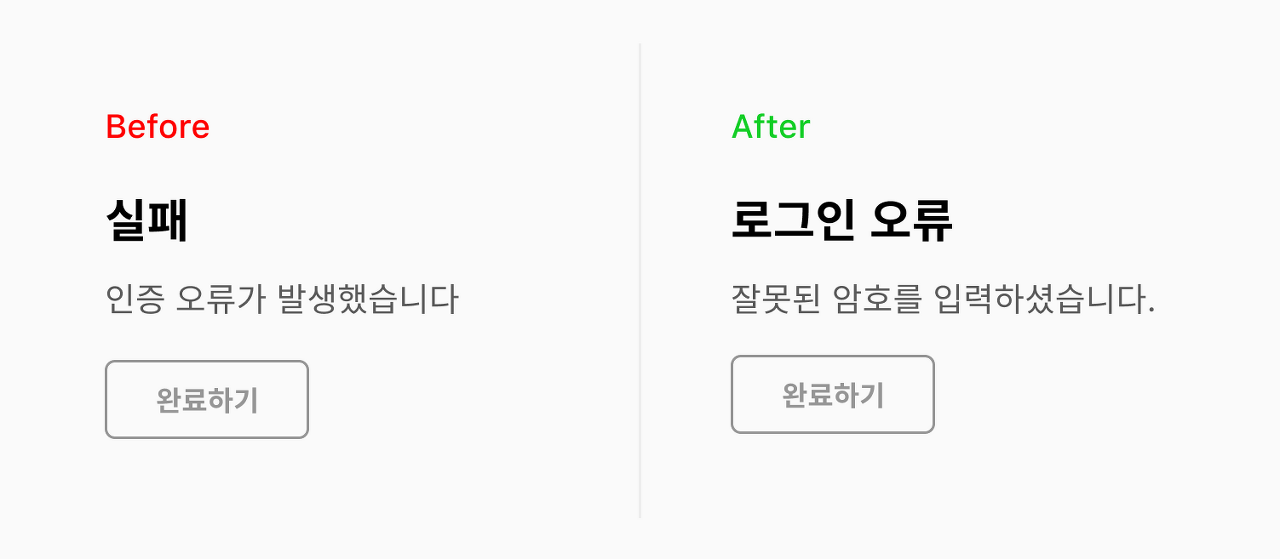
사용자가 로그인에 실패했을 경우 다음과 같은 문구가 나오면 어떨까. “실패 : 인증 오류가 발생했습니다.” 이 UX 라이팅이 모호한 이유는 실패라는 문장에 ‘무엇’이 빠져있기 때문이다. 이 경우 사용자가 처한 구체적 상황을 전달하는 것이 좋다. 인증 오류라는 말 또한 전문 용어라 심리적 장벽이 느껴진다. 이를 우측처럼 개선해 보았다. “로그인 오류 : 잘못된 암호를 입력하셨습니다.”
 우측이 더 명확하다
우측이 더 명확하다Step 2. 간결성
사용자가 처한 구체적 상황을 전달하면서 맥락은 보다 명확해졌지만 아직 내용이 길다. 아래 좌측처럼 이미 사용자가 인지하고 있을 상황인 “로그인 오류” 대신 핵심을 더 잘 전달할 수 없을까? 사실 이 메시지의 핵심은 제목보다 서브 텍스트에 있다. 이를 우측처럼 서브 텍스트를 삭제해 하나의 위계로 수정했다. 시각적 위계가 간결해지자 정보가 전달되는 속도가 빨라지는 것을 알 수 있다.
 우측이 더 간결하다
우측이 더 간결하다더불어 우측을 “~니다”로 끝나는 존댓말이 아닌 “~어요”를 사용해 친근한 대화형 문장으로 수정했다. 사용자는 UX 라이팅이 딱딱할 경우 마치 기계와 대화하는 느낌을 받는다고 한다. 대화형 UX 라이팅은 글자에 질감을 만들어 사용자가 무의식에 앱을 사람처럼 느끼게 하고, 안내받는 듯한 안정감을 형성한다. 더불어 서비스에 맞는 보이스 앤 톤까지 느껴진다면 적은 비용으로 서비스의 가치를 높일 수 있다.
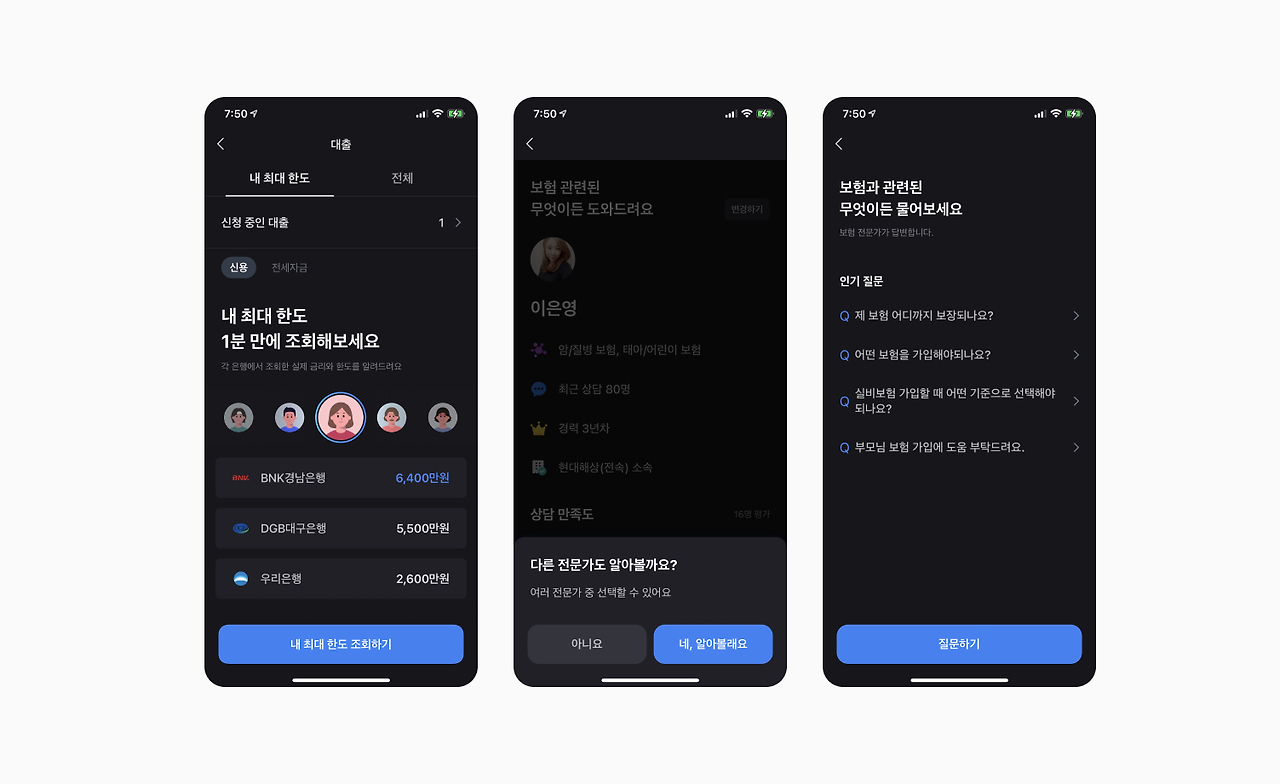
 대화형 UX 라이팅을 제공하는 "토스"
대화형 UX 라이팅을 제공하는 "토스"Step 3. 유용성
이제 사용자가 자신이 처한 상황을 이해했으니 다음 취해야 할 액션을 암시해 유용함을 더해보자. "완료하기"라는 버튼 문구는 다음 행동에 대한 예측 가능성을 떨어뜨린다. 이를 버튼 두 개로 나눠 사용자가 해야 할 다음 행동을 안내한다. 더불어 버튼 중 중요도가 높은 ‘다시 입력할래요.’에만 색을 넣었다. 만약 두 버튼이 동등한 시각적 위계로 설정된다면 사용자의 고민 비용은 늘어날 것이다. 강조를 통해 이를 줄여주는 것이 좋다.
 우측이 더 사용하기 편하다
우측이 더 사용하기 편하다지금까지 앨리슨이 제안한 좋은 마이크로 카피를 작성하는 방법을 단계적으로 살펴보았다. 지금부터는 마이크로 카피가 구체적으로 쓰이는 사례를 살펴보도록 하자.
CTA(Call To Action)
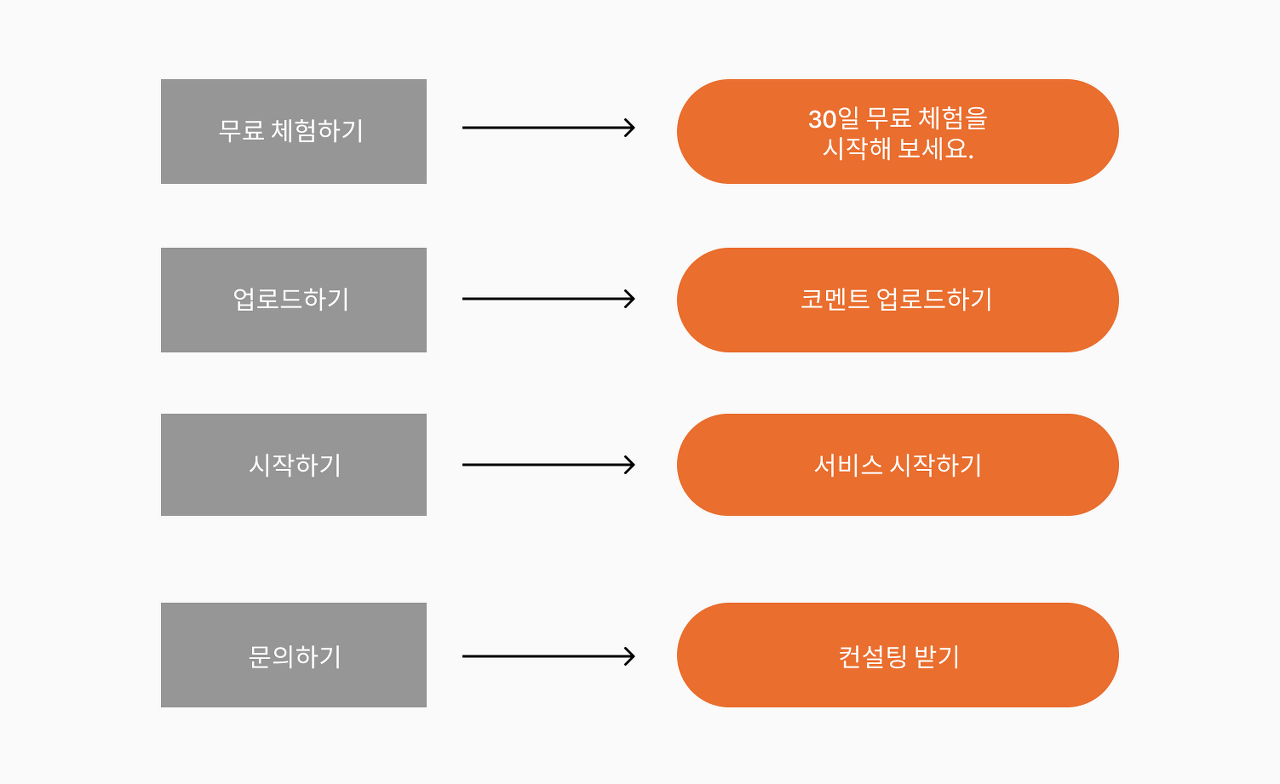
CTA는 Call To Action의 약자로 마이크로 카피가 가장 신중하게 고려되어야 할 부분이다. 버튼 타입일 경우가 많고 페이지에서 보통 가장 높은 시각적 위계를 가진다. 회원 가입, 다운로드, 가입하기, 구독하기처럼 앱 내 가장 중요한 행동을 이끌어내기 위한 요소로 사용된다. '전환되는 콜투 액션 작성 방법'(how to write a call-to-action that converts)이라는 논문에 따르면 한 사이트에서 버튼 속 카피를 "주문하기"에서 "정보 얻기"로 바꾸자 주문량이 40% 증가한 사례가 나온다. 이는 CTA에 쓰인 UX 라이팅이 ‘수행할 일’이 아닌 ‘얻게 될 가치'에 초점이 맞춰지면서 나타난 효과라고 할 수 있다. 여기에 구체성이 더해지면 카피는 더 날카로워진다. 예를 들어 "무료 체험하기" 보다 "30일 무료 체험"이 더 낫고 "업로드하기" 보다는 "코멘트 업로드하기"가 더 구체적이다. 이는 유저가 버튼 클릭을 일이 아닌 가치로 느끼게끔 하기 위함이니 문장이 길어지는 것을 너무 두려워하지 않아도 된다.
 사용자가 얻게 될 가치에 주목하자
사용자가 얻게 될 가치에 주목하자사회적 증명(Social Proof)
우리 무의식에는 다른 사람을 눈치 보며 행동하는 경향이 존재한다. 때문에 모두가 보는 앞에서 사회적으로 바람직하지 않은 행동을 취하기란 쉽지 않다. 내 의견에 대해 사회적 동의가 미비할 경우 의견을 쉽게 철회하는 경향도 존재한다. 이는 사회적 증명이라는 심리적 요소 때문이다. 하지만 소수라도 내 의견에 동의하는 사람들이 생긴다면 상황은 이내 달라진다. 즉, 우리 마음속에는 사회적 차원의 심리적 방아쇠(Trigger)가 존재하는 셈이다. 이러한 심리적 기재를 활용해 UX 라이팅을 작성하면 서비스에 아직 확신이 없는 사용자에게도 믿음을 줄 수 있다. 예를 들어 결혼정보회사라면 아래처럼 서비스를 통해 커플이 된 사람 수를 구체적으로 명시해주는 것도 방법이 될 수 있을 것이다.
 CTA 버튼 밑에 추가된 사회적 증명을 활용한 UX 라이팅
CTA 버튼 밑에 추가된 사회적 증명을 활용한 UX 라이팅대화 상자(Dialog Box)
사용자가 무언가를 취소할 경우에는 대화 상자{Dialog Box}가 필요하다. 아래는 대화 상자 디자인 시 자주 나오는 UX 라이팅의 실수 중 하나다. 취소하면 돌아가는 상황에서 버튼명을 취소와 확인이라고 하면 "행동을 취소하는 것을 다시 취소"하는 동어반복형 문장이 만들어진다. 이는 사용자에게 큰 혼란을 일으킨다.

아래는 동어반복형 문장 대신 대화형으로 만들어본 대화 상자이다. 사용자가 처한 상황을 명확하게 안내하고자 했다. 이 경우 ‘행동’이 아닌 ‘주문’이라고 써주는 것이 효과적이다. 더불어 메시지를 취소(Cancel)와 확인(Confirm)이 아니라 맥락에 맞게 네(Yes)와 아니요(No)로 수정하면 사용자가 더 편한 결정을 내릴 수 있다.

지식의 저주 풀기
지식의 저주{Curse of Knowledge}란 타인과 소통할 때 자신이 가진 이해의 정도를 다른 사람도 당연히 가지고 있을 거라 추측하고 말하는 것을 의미한다. 이를 없애기 위해서는 상대의 관점에서 생각하는 훈련이 필요하다. 아래에는 ‘싱크하기’ 버튼이 있다. 이 버튼명은 많은 사용자에게 익숙하지 않다. 차선책이긴 하지만 싱크하기라는 문장을 꼭 사용해야 한다면 툴팁을 활용해 한 번 더 풀이해주는 방법도 있다.
 툴팁을 통해 지식의 저주를 풀자!
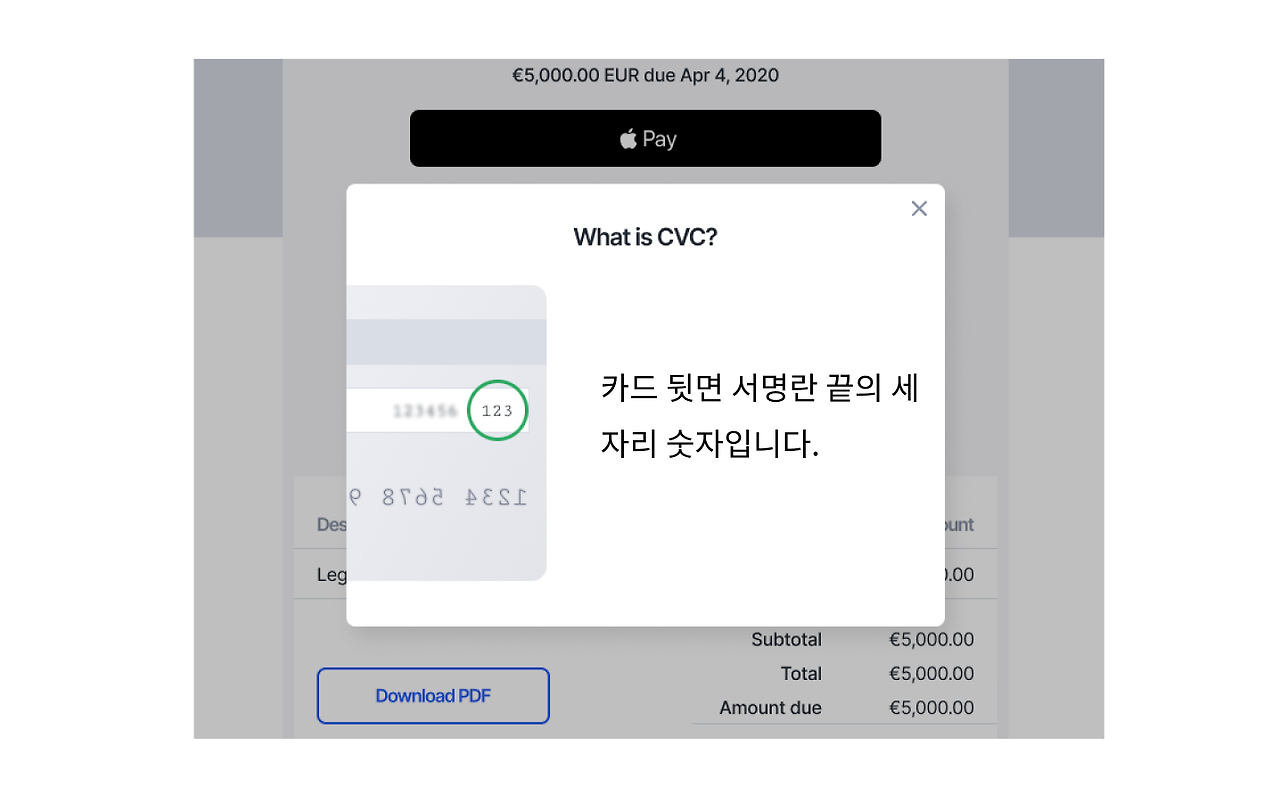
툴팁을 통해 지식의 저주를 풀자!아래는 한 사이트의 결제 페이지 중 한 장면이다. 카드 뒷면의 'CVC' 역시 지식의 저주에 해당한다. 이 경우 역시 툴팁을 활용해 한번 더 설명해주면 지식의 저주를 풀 수 있다. 하지만 이를 해결하는 가장 좋은 방법은 처음부터 전문용어를 피해 최대한 쉽게 쓰는 것이다.

404 에러 페이지
끝으로 살펴볼 유형은 404 에러 페이지다. 이는 해당 페이지가 존재하지 않는다는 뜻인데, 주로 사용자가 잘못된 URL을 입력하거나 인터넷에 아직 존재하는 예전 링크를 클릭했을 때 사용한다. 404 에러 페이지는 특히 사용자 이탈로 이어질 확률이 크기 때문에 섬세한 라이팅이 필수다.
아래는 임의로 디자인한 두 가지 404 에러 페이지로 형식에서 차이를 주었다. 우측은 등대 일러스트와 텍스트 조합만으로 에러 페이지를 디자인했다. 길을 찾는다는 메타포로 등대를 활용했지만 404라는 전문용어 때문인지 쉽게 와 닿지는 않는다.
 다음 행동에 대한 예측가능성이 높을수록 유용하다
다음 행동에 대한 예측가능성이 높을수록 유용하다반면 좌측의 경우 404라는 전문 용어 대신 사용자에게 친숙한 ‘빈 페이지’라는 문장을 사용했다. 서브 텍스트에는 에러 페이지가 나타난 이유와 함께 사용자가 수행해야 할 다음 액션을 버튼으로 제공했다. ‘이전으로’와 ‘메인으로’는 둘 다 이 상황을 안전하게 복구시킬 수 있는 좋은 방법이다. 결과적으로 "사용자의 현재 상황에 대한 설명과 함께 다음 행동을 안내한다"라는 좋은 UX 라이팅의 방법들이 모두 들어간 셈이다. 이를 통해 디자이너는 적은 비용으로도 더 유용한 사용자 경험을 제공할 수 있다.
'더 나은 마이크로 카피를 위한 몇 가지 팁'(끝)
[참고 자료]
<구글 i/O>
https://www.youtube.com/watch?v=DIGfwUt53nI
